Hướng dẫn gộp và nén file css, js với Gulp
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách gộp và nén file css và js với thư viện Gulp JS, giúp cải thiện tốc độ tải trang website.
Gulp là một công cụ giúp bạn tự động hóa nhiều task (nhiệm vụ) trong quá trình phát triển web. Nó thường được sử dụng để làm các tác vụ front end như:
- Tạo ra một web server
- Reload trình duyệt một cách tự động bất cứ khi nào một file được lưu
- Sử dụng các preprocessor giống như Sass hoặc LESS
- Tối ưu hóa các tài nguyên như CSS, JavaScript và hình ảnh

Yêu cầu cài đặt:
Nodejs và các thư viện sau:
gulp, gulp-uglify, gulp-concat, gulp-cssGhi chú: Ở bài viết này mình sử dụng Node js phiên bản v14.17.6

Nếu các bạn chưa cài gulp thì các bạn chỉ cần chạy lệnh:
npm install -g gulp-cli
Tạo một thư mục để tiến hành chạy project của chúng ta:

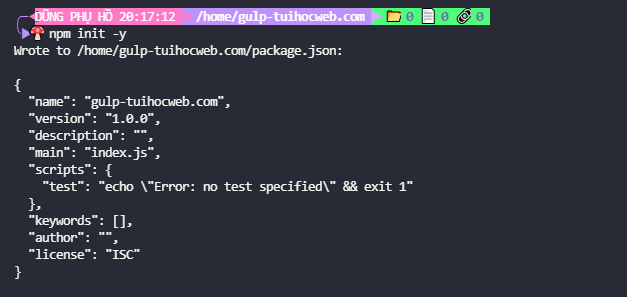
Khởi tạo một project:

Cài đặt các dependencies:
Bash:
npm i gulp gulp-concat gulp-uglify gulp-css
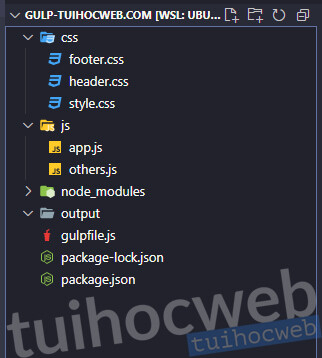
Cấu trúc thư mục mình dùng ở đây như thế này, tùy trường hợp project của các bạn như thế nào nhé, ở đây mình lấy ví dụ cho nên mình làm đơn giản thuii


Oke ở css chúng ta có các file:
header.css, footer.css, style.css, mình sẽ gộp 3 file này và sẵn tiện minify css luôn.Ở thư mục js chúng ta có hai file js là
app.js và others.js, mình cũng sẽ gộp chung và minify js luôn.File gulpfile.js các bạn sẽ điền nội dung như sau:
JavaScript:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
var cssMin = require('gulp-css');
gulp.task('css-task', function () {
return gulp.src([
'./css/header.css',
'./css/footer.css',
'./css/style.css'
]).pipe(concat('all.min.css'))
.pipe(cssMin())
.pipe(gulp.dest('./output'));
});
gulp.task('js-task', function () {
return gulp.src([
'./js/app.js',
'./js/others.js',
])
.pipe(concat('app.min.js'))
.pipe(uglify())
.pipe(gulp.dest('./output'))
});
gulp.task('default', gulp.parallel('css-task', 'js-task'));Xong, lúc đầu thì các file css và js đều là nội dung riêng lẻ:

Bash:
gulp
Kết quả:


Chúc các bạn thành công!