React.js render HTML
- Trước tiên bạn cần hiểu render là gì? nói nôm na thì render là việc hiển thị nội dung lên trình duyệt. Nội dung có thể được viết từ HTML, Javascript hay PHP,... Kết quả cuối cùng là hiển thị nội dung đó trên trình duyệt cho người dùng sử dụng. Đó gọi là render.
- Với React.js thì nội dung layout bạn viết không phải nằm ở trang HTML, mà được viết bên trong file Javascript, file HTML chỉ là cầu nối giúp nội dung Javascript "liên kết" với trình duyệt.
Trước tiên ta xét file index.html sau đây để hiểu rõ hơn React hoạt động ra sao nhé:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>Mở file này bằng trình duyệt sẽ cho ta kết quả sau:

Ta thấy nội dung <h1>Hello, React!</h1> được tạo từ code Javascript, và được truyền vào file HTML thông qua id="root", nội dung này sẽ được hiển thị ra trình duyệt. Đây là một hình thức render.
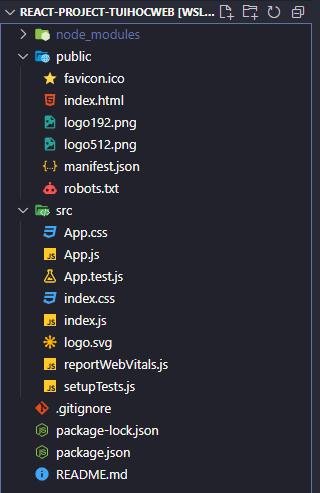
Nội dung thư mục react-project

- node_modules chứa nội dung cài đặt, tất cả cài đặt sẽ được lưu tại đây, chúng ta không thao tác trong thư mục này nhé.
- public chứa tất cả file output, là các file sẽ tương tác trực tiếp với trình duyệt như: HTML, image, ...
- src chứa tất cả các file input, đây là các file mà chúng ta sẽ code nội dung, thao tác phần lớn ở những file này, gồm các file Javascript, CSS,...
- Các file khác chưa cần quan tâm nhé.
Cách React render nội dung HTML ra trình duyệt
Để hiểu rõ hơn về render trong React, ta xem xét nội dung 3 file:
- /puclic/index.html
- /src/App.js
- /src/index.js
/puclic/index.html
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
</head>
<body>
<div id="root"></div> <!-- Các bạn để ý thẻ div có id là root này nhé -->
</body>
</html>Ta thấy file này không chứa bất kỳ nội dung nào hiển thị ngoài trình duyệt.
/src/App.js
JavaScript:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Ta thấy đoạn code màu xanh bên trên chính là nội dung được hiển thị ngoài trình duyệt.
File này liên kết với /puclic/index.html thông qua /src/index.js:
/src/index.js
JavaScript:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();Nội dung trên có nghĩa là file /src/index.js lấy nội dung từ function App của file /src/App.js render ra nội dung trả về id="root" của file /public/index.html, sau đó hiển thị nội dung này ra trình duyệt.