Các cách cài đặt React.js
Cài đặt React.js có nhiều cách, ở phạm vi bài học này, Học Web Chuẩn sẽ hướng dẫn 2 cách đơn giản sau:- Sử dụng trực tiếp React.js từ CDN thông qua tag <script>.
- Cài đặt React.js bằng lệnh.
Cài đặt trực tiếp React.js từ tag <script>
Tạo file index.html với nội dung như sau:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>Trong đó:
- <div id="root"></div>, React sẽ load nội dung tới id này.
- react.development.js và react-dom.development.js, là 2 file thư viện của React.
- babel.min.js, cần thiết cho cấu trúc JSX (Javascript XML - viết cấu trúc XML trong Javascript, như trên là cấu trúc <h1>Hello, world!</h1>), nếu bạn viết React mà không dùng cấu trúc JSX thì không cần thêm <script> này.
- Cũng chú ý là nếu trên môi trường thật (production) thì không dùng babel.min.js trực tiếp như trên nhé, mà chúng ta sẽ cài đặt bằng câu lệnh, nói vụ này sau đi ^^.
- Chỉ với 1 file HTML như trên thôi, là bạn có thể chạy được nội dung React rồi đó.

Bạn có thể dùng file index.html trên để test nhanh code React.js cũng được, tuy nhiên để tạo một project React hoàn chỉnh thì các bạn tham khảo cài đặt bên dưới nhé.
Cài đặt React.js bằng lệnh
Để cài đặt một project React hoàn chỉnh (liên kết file, sử dụng component riêng biệt, tạo thư viện tùy ý, ...) ta thực hiện các bước sau:- Bước 1 - Cài đặt môi trường Node.js
- Bước 2 - Cài đặt bộ cài app React
- Bước 3 - Tạo project React.js
- Bước 4 - Mở thư mục bằng VS Code
- Bước 5 - Chạy project React
Bước 1 - Cài đặt môi trường Node.js
Hệ điều hành Windows:
Các bạn vào trang chủ của Nodejs, vào tab download:
Hệ điều hành Ubuntu (các distro linux):
Chạy lệnh:
Bash:
curl -fsSL https://deb.nodesource.com/setup_14.x | sudo -E bash -
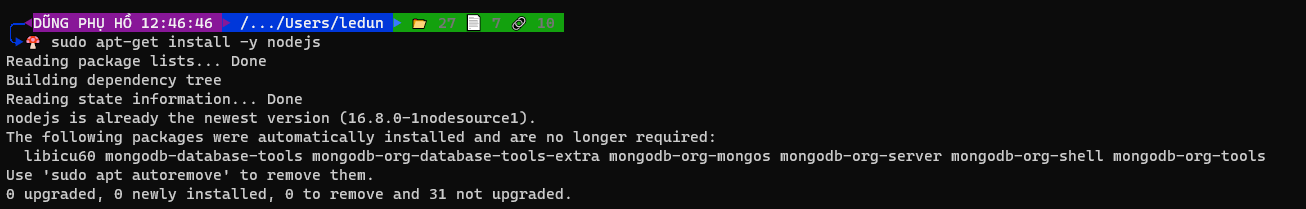
Sau đó chạy lệnh:
Bash:
sudo apt-get install -y nodejs
Bước 2 - Cài đặt bộ cài app React
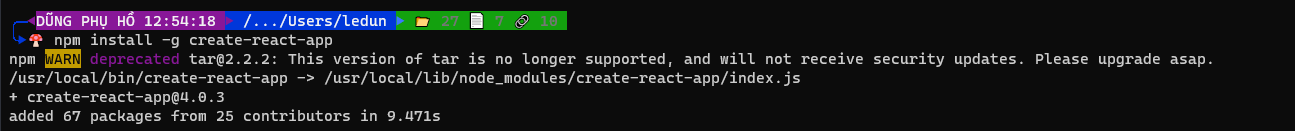
Có thể cài ở bất kỳ ổ đĩa hay thư mục nào bằng lệnh:
Bash:
npm install -g create-react-app
Trong đó:
- npm là node package manager
- -g là tham số quy định gói cài đặt này sẽ được cài ở chế độ global, tức là ở bất kỳ đâu các bạn đều có thể gọi nó.
- create-react-app là gói cài đặt dùng để tạo ra React project.
Bước 3: Chuyển dir tới thư mục home, tiến hành tạo project React
Bash:
cd /home/
Bash:
create-react-app react-project-tuihocweb
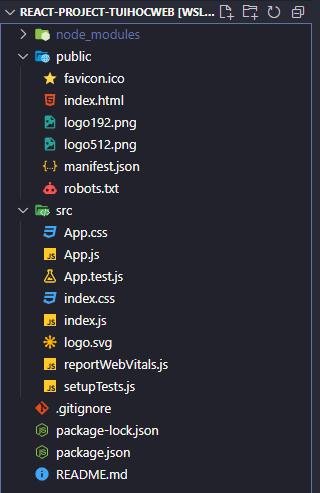
Bước 4: Mở thư mục này với VS Code bằng câu lệnh: code react-project-tuihocweb/.
Cấu trúc thư mục:
- Thư mục node_modules chứa các package là thư viện phụ thuộc của React project
- Thư mục src chứa file mà chúng ta sẽ làm việc
- Thư mục public chứa các file html và các file assets của project.
- Các thành phần khác, chúng ta sẽ tìm hiểu tiếp ở các phần sau... tạm thời bạn bỏ qua nhé.
Bước 5 - Thực thi lệnh chạy, build project hoặc khởi chạy môi trường dev
Chạy lệnh:npm start

Mở trình duyệt vào địa chỉ
Ồ, bạn chưa phải thành viên của forum
Đăng nhập hoặc đăng ký ngay.
, ta được:
Các lệnh đã sử dụng:
Câu lệnh | Mục đích |
|---|---|
| npm install -g create-react-app | Tải bộ cài tạo project React |
| cd /home/ create-react-app react-project-tuihocweb | Chuyển thư mục sang vị trí /home/ và tạo project React mới có tên thư mục là react-project-tuihocweb |
| code react-project-tuihocweb | Mở thư mục project vừa tạo bằng VS Code |
| npm start | Khởi chạy project React |
Chúc các bạn thành công!